Wir geben Euch hier eine Bedienungsanleitung, wie einfach BOB der Blog zu nutzen ist. Wenn man die Grundstruktur verstanden hat, ist die Bedienung eigentlich ganz einfach. Schauen wir mal…
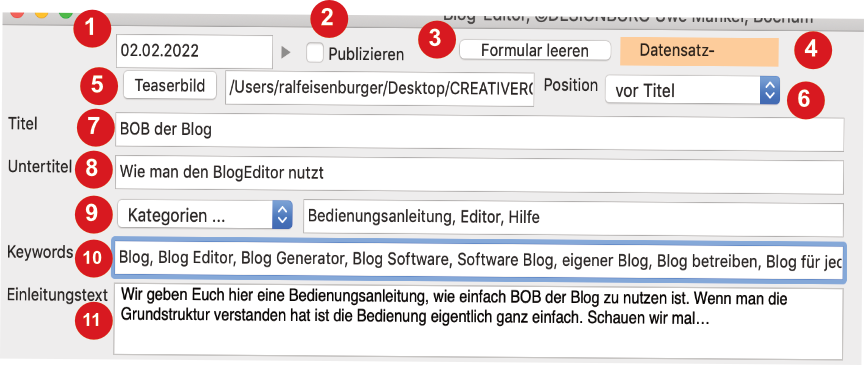
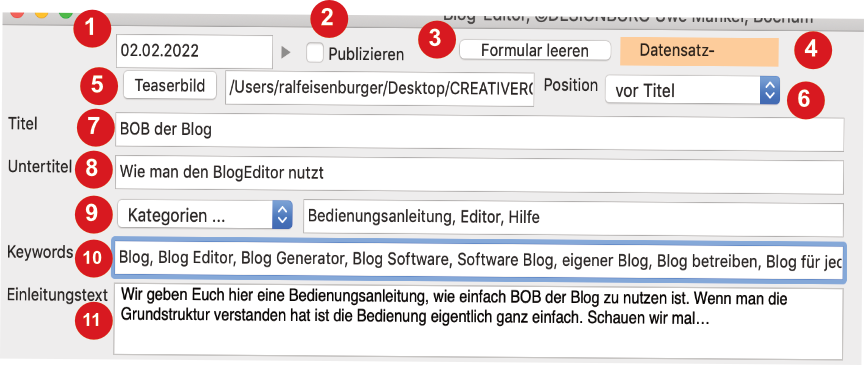
Nachdem Ihr den Blog Editor mit einem Doppelklick geöffnet habt seht Ihr die oben abgebildete Eingabemaske. Wir gehen nun der Reihe nach vor und nehmen uns zuerst den oberen Bereich vor.
DER KOPFBEREICH 1.
1. Oben links steht das Datumsfeld, es wird automatisch ohne Euer Zutun mit dem aktuellen Datum gefüllt. Es kann aber auch per Tastatureingabe geändert werden
(z.B. wenn Ihr einen Beitrag schreibt,der vielleicht erst in 2 Wochen erscheinen soll).
2. Daneben setzt Ihr den Haken bei "Publizieren" und danach unten links im Popup auf den Button "Auf Server hochladen", um den Beitrag zu veröffentlichen.
3. Der Button "Formular leeren" wurde zur besseren Verständlichkeit in "Neuer Beitrag" geändert. Wenn Ihr hierauf klickt, wird die Maske geleert und Ihr könnt einen neuen Blogbeitrag schreiben.
4. Rechts daneben befindet sich die Nummer des gerade aktuellen Datensatzes, der auf der internen Datenbank abgelegt ist und ganz rechts in der Liste erscheint.
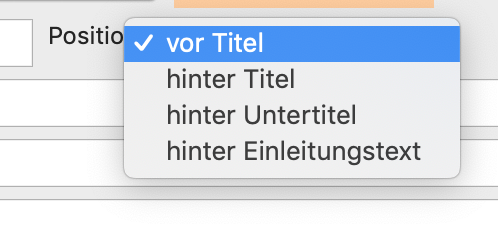
5.+6. Wenn Ihr auf "Teaserbild" klickt, könnt Ihr euch ein beliebiges Teaserfoto hochladen

und auswählen, ob es vor oder nach dem Blogtitel, hinter Untertitel oder Einleitungstext plaziert werden soll.
7.+8. Hier werden die "Headline" und die "Subheadline" eingetragen.
9. Hier gebt Ihr eine Kategorie ein, die den Beitrag charakterisiert. Diese Kategorie wird gespeichert und taucht danach im Suchpfad auf. Wenn ein User später in euren Beiträgen suchen möchte, werden ihm u.a. auch die verschiedenen Kategorien der bereits erstellten Beiträge angezeigt.
10. Hier werden Keywords eingetragen, die den Inhalt des Beitrags, ergänzend zur Kategorie, beschreiben. Diese werden automatisch im Backend in den Metadaten eingetragen und sind wichtig für die SEO.
11. Wenn Ihr wollt, könnt Ihr hier einen Einleitungstext eingeben. Es ist kein Pflichtfeld - dieser Bereich kann auch leer bleiben, wenn keine Einleitung vorhanden ist.
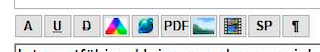
MENÜ & BODY So, wir kommen zum Bedienmenü für den Bodytext Bereich:

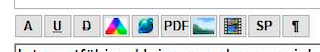
Mit den ersten 4 Buttons wird der Text wie allgemein üblich formatiert und ihm eine Schriftart, Schriftgröße, der Style und die Farbe zugewiesen.
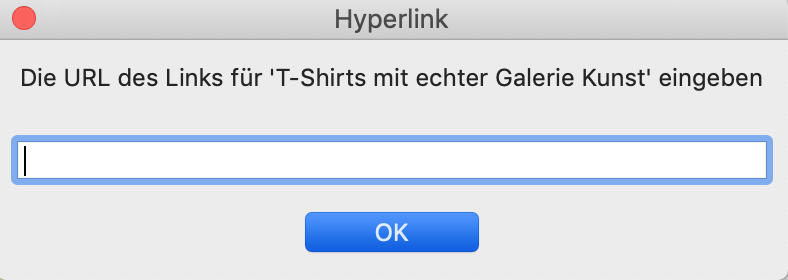
Über den 5. Button (die Weltkugel) könnt Ihr einen Hyperlink einfügen. Hierzu müsst Ihr erst den Text markieren und dann auf die Weltkugel klicken. Beispiel:
Ich gebe zunächst einen Satz über den Shop, den wir für mehrere Künstler betreiben ein - „Tolle T-Shirts mit echter Galerie Kunst ist das Alleinstellungsmerkmal von U-SHIRTS“. Hier markiere ich hintereinander -
T-Shirts mit echter Galerie Kunst- und -
U-SHIRTS. Danach erscheint das Popup

und ich gebe jeweils die Adresse
U-SHIRTS.de ein. Danach sind diese beiden Textpassagen mit einem Link belegt und erscheinen etwas dunkler in der Farbe. Wenn man mit dem Curser über die Passagen geht, sieht man als "Mouse-over-Effekt" den anklickbaren Link in rot.
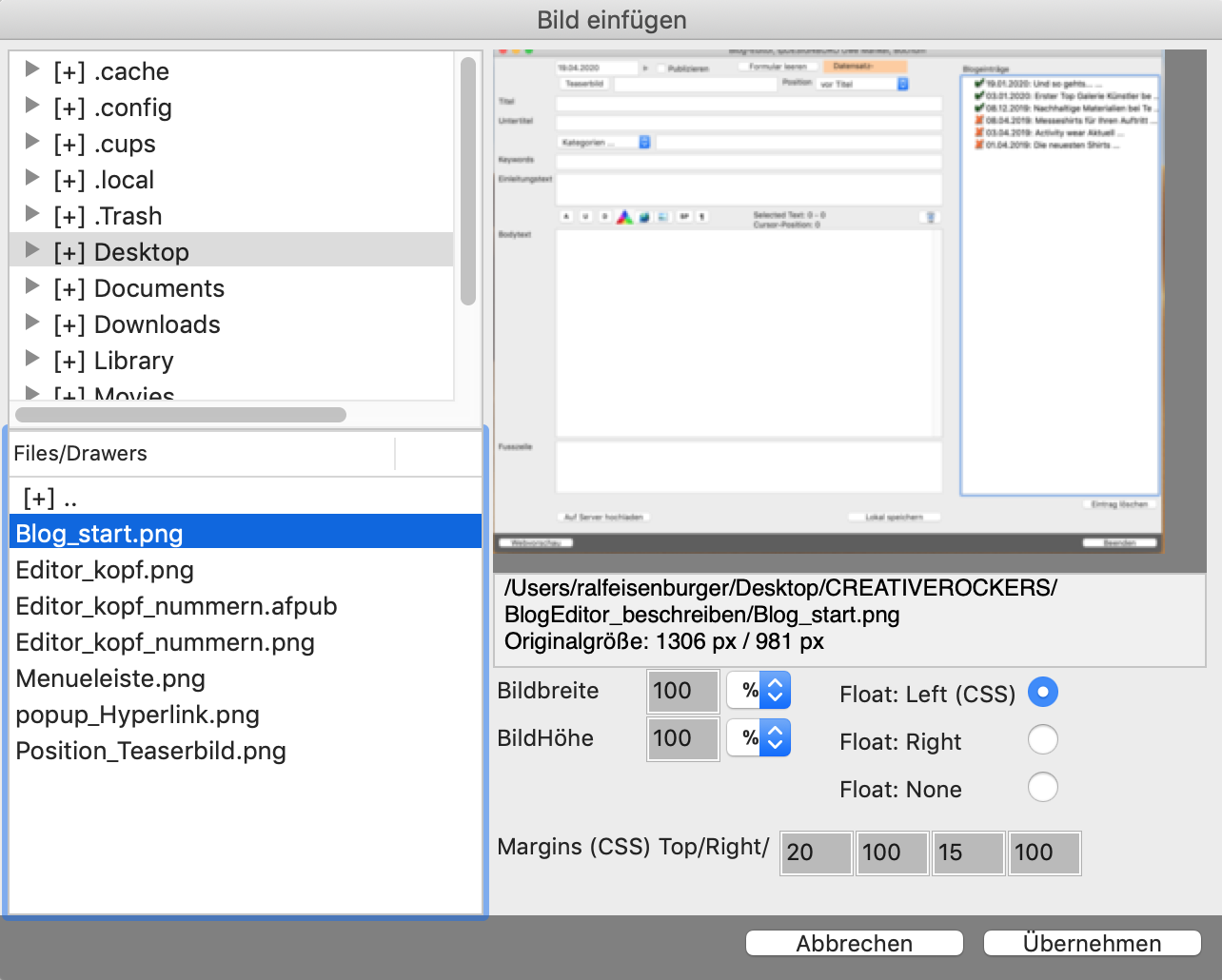
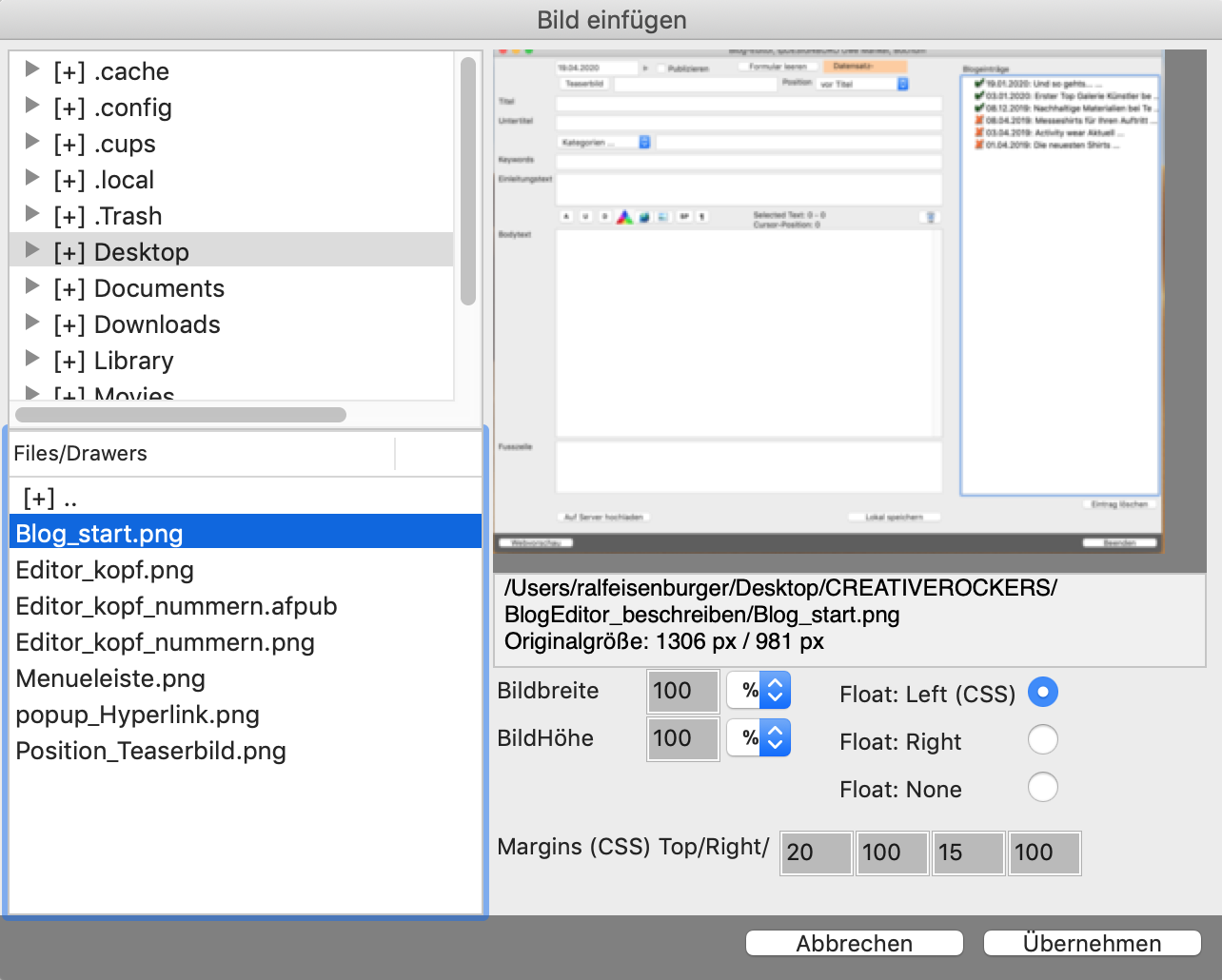
Mit dem 6., 7. und 8. Button könnt Ihr PDF-Formate, Bilder oder Videos in den Bodytext einfügen. Nach einem Klick auf z.B. Bild einfügen erscheint folgendes Popup:

Im linken Bereich sucht man in Ordnern und Unterordnern auf dem Rechner nach dem gewünschten Bild. Wenn es markiert ist, erscheint es im oberen rechten Fenster.
Darunter kann man noch die abzubildende Größe und die Position definieren. Die Einstellung 100% bildet das Bild dann über die gesamte Breite des Bodytextes ab. Durch die Eingabe von z.B. 50% wird das Bild nur noch auf der Hälte der Textspalte dargestellt.
Darunter gibt es noch die Möglichkeit die Position des Bildes festzulegen. Hier dienen die 4 Felder von "Margin" - also Umfluss des Bildes - mit Pixelangaben zur Positionierung. Das erste Feld definiert den Abstand des Textes zum Bild im oberen Bereich. Das 2. den Abstand rechts zum Bild, das 3. den Abstand unten zum Bild und der letzte den Abstand links zum Bild.
Mit den letzten beiden Button des Textmenues lassen sich Leerzeichen und Zeilenumbrüche sichtbar machen. Wir betrachten noch 2 Felder: Zum einen die "Fußzeile" unterhalb des Bodytextes und das rechte Feld "Blogeinträge": In der Fusszeile wird in der Regel auf Urheberrechte hingewiesen, z.B. auf die Inhaber von verwendeten Stockfotos, Zitaten,...
Im rechten, großen Feld stehen alle Blogbeiträge die bis jetzt angelegt wurden. Die mit einem grünen Haken versehenen Beiträge sind veröffentlicht, die mit einem orangenen Kreuz sind gespeichert, aber noch nicht veröffentlicht. Jeder Beitrag kann hier angeklickt werden und bearbeitet oder über den unteren rechten Button "Eintrag löschen" aus der Datenbank entfernt werden.
Wenn Du an einem Beitrag arbeitest, empfiehlt es sich, wie eigentlich immer im Leben, über den unteren Button "Lokal speichern" den aktuellen Stand zwischen zu speichern. Danach kannst Du jederzeit auf den Button "Webvorschau" klicken und Dir deinen Beitrag ansehen, wie er im Netz aussieht.
Ein Hinweis noch: Du siehst im Screenshot oben ziemlich viele Programmierschnipsel - keine Sorge Du musst absolut keine Kenntnisse haben - diese werden automatisch ausgeführt, wenn Du etwas definierst, wie Textschnitt, Breite eines Bildes, etc. Das Einzige was von Jedem händisch eingegeben werden muss ist ein extra Absatz, d.h. willst Du an einer bestimmten Stelle einen Absatz haben, musst Du den Curser hinter dem Wort absetzen, nach dem der Absatz erfolgen soll und gibst hier "spitze Klammer auf br und spitze Klammer zu" ein.
So, wir wünschen Dir viel Spass bei Deinen ersten Blogbeiträgen!!! Sollte etwas unklar sein, kannst Du uns immer gerne kontaktieren.
Saludos-Euer Team von den Creative Rockers

 und auswählen, ob es vor oder nach dem Blogtitel, hinter Untertitel oder Einleitungstext plaziert werden soll.
und auswählen, ob es vor oder nach dem Blogtitel, hinter Untertitel oder Einleitungstext plaziert werden soll. Mit den ersten 4 Buttons wird der Text wie allgemein üblich formatiert und ihm eine Schriftart, Schriftgröße, der Style und die Farbe zugewiesen.
Mit den ersten 4 Buttons wird der Text wie allgemein üblich formatiert und ihm eine Schriftart, Schriftgröße, der Style und die Farbe zugewiesen.